

 473
473

你好,我是赵岩,我的日常工作是B2B数字营销,我会用我喜欢的文字把B2B营销的事分享给你。
对于B2B企业而言,官网很重要,在品牌方面它是品牌力量的细节表现,在获客方面它可以获取搜索引擎流量,也可以作为转化中枢之一承接品牌和广告带来的流量。我们如何做好B2B官网呢?它涉及的知识面很广,比如,结构、内容、设计、交互、转化逻辑、SEO、SEM、数据分析等。
在过去几年里,我以顾问的身份参与了多家企业官网的搭建,作为总工程师来把控官网全部细节,其中有一些技巧可以总结出来,放在下文;无法总结的细节需要大量的经验来训练,我尽量尝试在以后的推文中总结分享出来。
注:下文由赵岩和Paul共同撰写完成,邓峰支持内容矫正与审核
目录:
1、B2B企业为什么要重视官网搭建?
2、B2B官网的状态判断及自检
2.1、B2B名片型官网
2.2、B2B品牌型官网
2.3、营销型官网
2.4、平台型官网
3、B2B官网搭建步骤与流程
Step1:明确官网搭建(改版)的目的
Step2:栏目与页面框架规划
Step3:颜色、距离、动态等规范确定;
Step4:网页设计,留白与美;
Step5:交互开发,细节里的艺术;
Step6:程序介入,构建一个动态的网站;
Step7:CMS(内容管理系统);
4、网站运营
4.1、内容填充;
4.2、测试;
4.3、埋点与数据分析;
官网是门面,同时也具备营销价值,可以带来流量转化成销售线索,影响公司营收,B2B业务是复杂的,客户在选择你之前会长期的研究你的官网,了解你的产品及服务、成功案例、甚至是品牌的创始团队信息,来获取与你合作的信心,打消心中的顾虑和担忧。
赵岩:“如果你的网站体验很糟糕,凭什么让客户相信你的产品很优秀?”;
品牌:客户会因为高质量的官网选择信任,也会在选型的时候有所加分;官网上有价值的内容可以持续的对客户有所支持,直至客户成功。
SEO:官网可以通过SEO的方式在搜索引擎上获取大量流量,为品牌提供曝光机会,如果你网站足够优秀的话,这些流量会源源不断的转化成销售线索,为你的商业发动机提供“汽油”。
SEM:SEM等线上广告会将流量引导至官网,优质的官网可以最大限度的转化这些付费访客成为线索,提高投入产出比;
用户成长基地:访客看三到五篇布局在官网上的专业内容,会对业务产生兴趣,注册成为销售线索,在转化成为客户的过程中,官网上的内容会加速漏斗流速。
接下来,我们来分享,构建一个优秀的B2B官网全流程,帮助你得到客户认可同时提高线索量。
章节1:B2B企业为什么要重视官网?
如果你是网站运营的负责人,或者是数字营销总监,你心中可能知道为什么官网很重要,以及运营官网能给部门和公司带来什么样子的价值,但是当你去向公司内部其他人解释为什么我们要花一些资源认真对待官网,好好做官网的时候,我知道这很费力,我曾经尝试过,我遇到了很多质疑,我相信如果你不告诉他们后面这些原因的话,你也很难,揭秘答案,B2B企业为什么要重视自己的官网?
01 流量的转化
这是我们需要一个优质的官网最现实的原因,我们会获得很多访客,这些访客有的是知道我们品牌,主动搜索我们官网的,有的是通过我们在搜索引擎上留下的痕迹寻迹而来的,也有好多会做类似于SEM一类的线上广告,这些访客会着陆在官网的某个页面上(百度推广可能会着陆到基木鱼搭建的落地页上),一个优秀的官网可以在同样数量访客到访的情况下获得更多的线索。如果你的网站足够高规格的话,网站会成为转化利器,可以有效的将源源不断的访客转化成线索,什么样的设计和内容会让访客产生兴趣,愿意更多的停留和更多的了解呢?
02 获取搜索引擎流量
一个有充分内容的官网可以在搜索引擎上获取大量的流量,可能是你得到了你所在行业最火热的关键词排名前三的位置,也有可能是你的成千上万个关键词都获得了很有利的排名,这些良好的位置会通过搜索引擎上用户搜索的需求,让用户发现你的网站,这可比销售去登门拜访高效的多通常这么技术也被称之为搜索引擎优化,简称SEO。
从搜索引擎获取流量是很可观的增长模式,根据SEMRUSH的数据,HubSpot全网品牌关键词占比仅为8.54%,自然关键词占比超过90%,每天为HubSpot带来1600万+的自然搜索流量。
03 促进商务转化
眼睛是心灵的窗口,官网是企业的窗口,用户从第一次听说我们品牌到最后成为我们的客户,在任意的一个生命周期环节中,都有极大的可能性来到我们的官网,每一次到来,用户心中都会有直观感受,加分还是减分,用户会对我们品牌有一个累加判定,如果用户持续累加坏印象,销售的努力很有可能被一个垃圾网站充斥掉,甚至对于很多B2B团队来讲,这些线索都到不了销售手里,就夭折在网站这个环节了。
04 塑造品牌形象
我们看到一个不修边幅的人大概率会认为这个人不靠谱,同理如果我们看到一个很垃圾的网站,我们就会联想到这家公司不怎么样,这家公司的产品不怎么样,B2B的生意基础是信任,如果第一印象就很差,我觉得你很大可能会失去很多潜在的生意机会。
在Go To Market的每个环节都做到极致专业,这种背后不可见的品牌力量会给企业带来无限的、巨大的收益,这已经升级到影响用户的高度了,如果在用户心中打下了一个清晰且坚定的印象:这家公司很靠谱,我要选它,这无疑是完美的商业成功体现,我猜这是所有品牌都追求的最终目标。
官网给B2B市场营销可以贡献哪些力量?
一个优秀的网站运营在网站开始策划的时候就知道这个网站的未来,搭建好了营销型网站,也仅仅是开始,后期的网站运营的策略也很重要;官网不仅仅创造流量、转化线索,它还可以作为市场部核心数据生产场所,为营销云提供数据。
基础网站运营数据:
通过网站基础数据,我们可以大致知道网站的运营情况,如每天有多少访客到访、跳出率及退出率如何,以及通过网站上的热力图了解访客对网站信息的喜好。
用户行为数据:
通过埋点的方式,给网站上交互事件做好标记,当访客触发相应的行为后,数据会上报给用户行为分析系统,通过事件分析、漏斗分析等分析模型,了解访客在网站上的行为,优化网站的结构与交互,提高转化率;
内容消耗数据:
访客在网站上看了文章及视频,下载了资料,报名了线上直播与线下活动,这些数据对于数字营销来说都是有价值数据,访客与我们交互的越频繁,意味着越了解公司与产品,即越有可能成为我们的客户;
线索及用户数据:
官网是转化中枢,承接流量后转化流量,源源不断的获取线索,同时官网也可以继承广告数据,拿到广告数据后在用户注册的时候同步给营销云,这部分数据对于销售来说有着很重要的意义,毕竟如果销售知道自己接收的线索是搜索什么关键词过来的就知道了应该准备什么资料。
章节2:B2B官网的状态判断及自检
随着我们对官网价值认知的越来越多,也对官网的开发与运营付出更多的精力,不同的投入也意味着官网的质量不同,如果将官网归属于三个阶段,你的官网处在什么阶段呢?
名片型官网:
策划之初就明确了它的价值,或许组织并没有期待它能起到更多的营销作用;当在介绍自己品牌的场合下,通常会告诉对方,你可以去我的官网找到我,此时,官网就是品牌在互联网上的一张名片;
品牌型官网:
注重品牌形象,官网虽然小,但是细节会做的很有质感,大多会动用很精良的设计以及交互,力求通过官网让访客认同品牌;
营销型官网:
具备明显的转化流程,期待通过官网去竞争SEO流量、承接品牌带来的自然流量,清晰有力的转化流程期待将流量转化成线索,整个官网的全部力量都在向获客上去发力;
三种官网类型的定位:

以上标准来源于赵岩《2021网站诊断项目》的判定标准
章节3:B2B官网搭建步骤与流程
如果你是一个市场人,了解网站构建原理很有必要,因为当你了解网站是怎么做的,你就可以跟团队沟通,跟产品研发沟通,至少在提需求的时候,如果你知道原理,你会很好的评估项目研发周期,达到意想不到的效果。
制作网站流程:
1,策划
早些年,市场要做个网站,需要提供MRD文档,翻译过来就是市场需求文档,项目经理基于此文档开发网站,这个文档里会写市场要什么,但是如今市场部已经不产出MRD,而是直接产出线框图。
线框图是原型图的早期版本,无交互,但是把页面结构和内容结构讲的很清楚,线框图能解决一个问题,那就是不同的页面表达的内容是什么。这应该是市场部决定,市场部是最了解用户需求的团队,如果我们向后追溯就会发现,除了市场部,没有团队可以把页面要表达什么这个任务承接下来。
2,网页设计
网页设计师会根据网站原型图进行网页设计工作,相当于把策划的想法用PS实现,画成图,这个过程需要大量的沟通,因为设计师能提供的是设计思考,表达形态是需要策划(网站的产品经理或者项目经理)决定的,举个例子,按钮用圆角还是直角,一个页面的颜色如何分布。
很多网页设计师会先制定网页设计规范,保证B2B官网的专业性,因为对于B2B而言,官网优先要传递的就是严谨与专业,用户会因为网站同步联想到你的产品的质量,如果你的网站毫无专业性而言,那么用户有充分的理由认为你的产品是垃圾的,网站的专业性取决于很多因素,网页设计就是其中之一。
3,前端排版:
设计师产出的是什么?是一个图片,经过PS设计设计师可以导出不同格式的图片,比如PSD、JPG、PNG等格式,它此时还不能称作为网页,仅仅是图片级别的产出,这个时候就需要前端工程师介入,前端工程师帮助我们把这些页面切碎成一个一个的小单元,再用DIV+CSS技术将这些单元重组成页面,此时页面是由HTML代码组成的,可以真正的在浏览器打开。
早些年,DIV和CSS还不成熟的时候,前端工程师会用表格来进行页面排版,首先建立一个大表格,大表格里面放小表格,经过层级嵌套就搭成了一个房子的骨架,接下来用图片和文字装修这个房子形成网页,后来有了DIV和CSS之后,由DIV来负责搭房子,由CSS来决定装修,DIV+CSS比表格先进的多,逻辑更清晰,占用资源更少。
如果你的网站是一个静态网站,也就是没有内容系统,不需要从数据库里调取数据的话,经过前端工程师之手就可以用了,但是这样简单的网站已经很少见了,尤其在B2B领域,内容会帮助我们获得用户的注意力以及获得用户的认可,所以B2B的官网会很重视动态内容,如案例与资源中心。
4,程序:
如果需要网页与数据库沟通,从数据库里动态的得到内容,就要工程师上场了,我们也会管工程师叫程序员,工程师通过一些代码,让网站上的内容可以动态的操作数据库,对数据库里的信息执行增删改查工作,就实现了内容板块、表单板块等能力。但凡设计到与数据库里的内容沟通,都需要程序员的参与。
经过以上的几个步骤一个网站就做完了,但是此时网站仅仅是存在研发人员的电脑上,如何让所有人都能访问到呢?如果通过一个域名就可以访问到你的网站呢?此时需要运维工程师帮忙。
其实很多站长都不是运维工程师,因为运维一个网站是很简单的工作,程序员自己就可以搞定,我在2010年的时候就可以自己开发网站、运维网站了,为了帮助你理解,我介绍一下,如何将开发好的网站让别人可以访问的话。
首先你要买个虚拟主机和域名,在阿里云上购买即可,如果买个com的域名,大约几十元,麻烦的是要去备案,在阿里云后台申请备案后,会给你快递一个背景布,需要你实名认证且上传照片以及保证书,证明这个域名是归你所有,虚拟主机的价格大约几百块,这是一个优质虚拟机的最低价格,也听闻过可以几十块钱买到一个虚拟机的,但是那都是有风险的,那种虚拟机特别像隔断房,我不太建议大家买这种,阿里云几百块的虚拟机对于一个小型官网足够用了,而且阿里云还是弹性扩容的,还是蛮好用的。
域名和虚拟机都买好之后,把你开发好的网站代码,上传到虚拟机上,把你被安好的域名做个解析动作,就是将域名与虚拟机给你分配好的IP绑定在一起,被人救可以访问到你的网站的。
以上就是一个网站开发的总流程,每个阶段都有不同职业的伙伴支持,当然大部分公司是找不全这样的团队支持的,要么就一个人什么都做了,要么就找专业的供应商帮我们做网站。
Step1、明确官网搭建(改版)的目的
我遇到好多伙伴给我说,我想改版,首先网站改版是一个很大的事情,从策划到研发到上线,动用的资源很多,我预估了一下一个B2B官网进行一次改版项目,至少要消耗10万,平均需要历经三个月左右时间完成,很多网站其实不需要推翻改版,而是网站升级;如果你真要对网站进行改版,可以想想网站改版的目的是什么?
2016年我对网站进行过一次改版,那个时候因为网站的上一个底层程序是C语言,而我们团队没人懂C,在市面上找到一个可以做C语言的网站开发很难,为了未来几年的发展,我们进行了网站改版,把语言全部换成了PHP,这样的网站改版目的是合理的。
还有一个项目,我们的初始目的是想优化它的转化率,但是发现一个现象,就是我们的运营人员,对这个网站不可控,牵一发动全身,改任何一个小的东西成本都很高,而且我们要想达到目的要改的东西很多很多,于是决定推翻,重构官网。
所以当我们想进行网站改版重构的时候,要清晰的知道为什么要改版,是否改版了之后得到的收益可以覆盖掉我们牺牲的成本,这里还不算机会成本。
大部分网站优化,我都不建议以网站重构改版为目的,而是基于原有的环境进行持续优化,此时我想到的时候一个底子良好,基础牢固的网站多么重要,这样的网站可以支撑一个公司发展四到五年,而之后的网站开发团队可以基于此基础持续的增加页面,增加内容,这种建议特别像老一辈人给年轻人的建议,不要总重来,在一个地方深入进去,持续积累。
如果没有目标,就没有动作指导,网很多官网开发项目动作开始前目标定义不清,这会导致项目推进过程中失去方向,就像大海中航行的船只,如果没有方向,很容易迷失在大海中。
常见的网站开发(改版)目的:
1、改变性质
品牌型官网向营销型官网改变,增强官网的营销能力,其中包括获取流量、也包括将流量转化为线索;再或者当前的网站底层基础薄弱,无法基于此基础进行加厚开发。
2、网站“装修”
基于品牌重新定位的策略进行官网升级,使其内容、视觉、交互均得到提升,期待在网站端得到更多用户认可;
3、提高转化率
基于转化率优化为目的网站改动,比如增加落地页、更改文字等常见行为,通常会结合AB测试策略进行网站的微调;
Step2、B2B官网的栏目规划
我们在盖房子的时候,会先打地基,然后搭建房子的骨架,接下来添砖加土,这是正常的顺序,做网站策划也是一样的,我们在做网站策划的时候要先考虑,网站的栏目结构是什么,也就是我的网站要有哪些页面。B2B的官网有自己的特色,因为B2B的官网不仅仅在表达品牌,同时还要承担获客的职责。
我们思考一下,B2B的获客流程,如何让官网可以一脉相承,B2B的生意有几个特点:
1、我们需要表达专业能力:我们在选择一家合作伙伴的时候,当然是期望这个伙伴可以是专业的,无论是产品还是服务,都能做到完美的价值交付。
2、客户会钻研我们:B2B的生意客单价都很高,客户会花大量的时间去钻研我们,直到完全打消心中的顾虑,产生信任。
3、周期长:用户会在很长的时间内观察我们的动向,在客户从陌生人到成为我们的客户之间的任意环节,他都会跟我们频繁接触,在这期间期望可以得到更多的共鸣。
站在官网的负责人视角,官网应该传递什么样的信息可以称之为一个合格的B2B官网呢?
我将一个B2B官网要传递的信息总结为VIP结构。
V=value,I=insight,P=Person;即价值、洞察、人。
Value价值:用户来到一个官网最优先想要了解的就是这个公司是做什么的?卖什么产品和解决方案?这些产品能否帮助到我。所以我们需要在首页、产品页、解决方案页、充分的表达我们是做什么的,以及我们是如何帮助到用户的,大多数情况我们在商城买东西的时候,我们是默认知道我们要什么的,比如我要解决洗衣服的问题,我想买个洗衣机,这种固定的需求与解决方案匹配信息,在我们脑海中是天然存在的,但是在B2B领域不是这样的,B2B的领域有很多人停留在我仅仅知道我的需求什么,但是并不知道什么产品可以解决我的需求,这也是当前所有B2B企业需要解决的问题,很多人管它叫,教育市场。
假设我们已经很清晰的告诉用户我们是什么组织,我们做什么产品与解决方案的了,用户就会积极的找我们想要促成合作么?远没有那么简单,如果真的这么简单,那么B2B的官网真的可以提供支付接口了。
我们会用产品频道和解决方案频道来表达价值。
用户在知道我们可以提供什么支持的时候,他还需要什么呢?那就是我们是否有资格,成为最合适的合作伙伴。
Insight洞察:
做B2B的生意,每一家企业都应该是这个领域的专家,否则怎么能服务好他的客户呢?客户在选型的时候也会考虑对方是否有行业经验,因为早已经过了产品就能解决问题的年代,如果是B2C领域,比如我们要在电商平台买个东西,很大概率我们是知道商品能解决什么问题的,比如我想给手机充电,那么我需要买个充电线,直接在电商品台购买即可,我们的需求与产品价值之间存在的鸿沟已经在我们脑海中潜意识的形成了关联,但是在B2B领域,产品功能与用户痛点之间存在的鸿沟是巨大的,大到很多领域是无法依赖用户自己联想到的,需要经历漫长的市场教育过程(其实,B2C领域商品与需求之间的潜意识关联也是经历了教育过程)。
所以此时,用户在选择一家B2B产品的时候,很大概率并不知道这个产品能为我解决什么问题,如何解决的我的问题,是否足够专业解决我的问题,这些疑问都天然的存在用户的脑海中,谁能先解决这些用户困惑,同时谁能在用户心中塑造一个坚实的专家形象,谁就能更多的获得客户的关注与信任。
在TOB的官网上,会用资源中心,案例来满足insight的相关需求。
最后说到Person,人。产品和解决方案是我需要的,资源中心和案例也充分表达了这家公司是能解决我的问题的,外在因素都解决了,接下来就要升级到高维度的思考了,那就是价值观共鸣,一家公司的态度和价值与用户心中所想是完全一致的,那么这个用户在同等条件下,会优先选择跟自己价值观一致的企业,所以我们需要在网站中表达我们的态度,观点,以及团队风貌。
任何细节都可以表达这家公司的态度,比如设计风格,内容布局,交互体验等,我经常跟朋友讲,B2B得官网一定要认真对待;因为访客会从网站上联想很多东西,比如从网站就判断产品不严谨,不靠谱。
VIP结构基本上把一个B2B的官网结构总结清楚了,这是一个标准结构,这个结构基本上就成为一个网站的主导航了,很多时候我们可以自定义主导航结构,但是一定要注意层级感,比如我们去看一个售楼处的样板间,在我们的思维结构里,可能先知道这个房子有几个房间,厨房、卧室、卫生间,然后才会去关注床。用户在体验一个B2B官网的时候其实潜意识原理也是这样的,会先关注产品、解决方案、资源中心、关于我们这样的主导航,之后才会找一个自己感兴趣的频道点击进去继续浏览,判断一个链接是否要反复早知道航上,就要看它的力量是否足够,成为最顶层的分类存在。
曾经我遇到过这样的一个情况,CEO跟我讲,我们新出了个产品,很重要,要放在主导航上,被我拒绝了,因为这东西就跟家族的族谱一样,如果儿子的名字跟父亲、叔叔在一个维度上,那么关系就会混乱,同理,如果我们把一个很重要的产品名称放在主导航上,它还隶属于产品,从形态上跟产品是并列关系,这就很奇怪。
我后来与CEO沟通了一次,我表达了我并不期望破坏网站结构,这种行为首先并不能给主推产品带来推广的帮助,反而会破坏网站的体验逻辑,我可以通过其他方式来解决加强曝光的问题,比如在网站的最顶部加个高10像素的广告条,CEO同意了我的建议;在进行网站运营的时候,务必要优先保证网站本身的框架结构,在结构稳定的基础上进行内容丰富或满足其他需求,千万不要本末倒置。
Step3:色彩、距离、动效等规范确定;
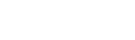
从细节处定标准,苹果的网站为什么看着舒服专业,其实背后有严格的设计规范及标准。
(1)色彩是品牌的传承,也是情感的有力的传递
网站的配色一般基于企业的VI系统,这是客户的品牌策略,我们只需要遵循。但是仍然有很多企业并没有完善的VI系统,这时设计师在logo色的基础上,衍生辅助颜色
a.从用户角度出发的网页配色方针,
请细品:单独使用鲜艳色彩可传达出明确需求;使用鲜艳色彩互相搭配时必须注意明度差距;使用鲜艳颜色做设计的时候,色块面积小比较容易取得色彩平衡;大面积鲜艳的色块比较容易引起不适;低饱和度的颜色适合大面积使用,想要强调的地方采用鲜艳的颜色;采用无色彩的设计,那一定要具备好的图片,不然页面会变得寡淡而没有看头。
b.平面色彩在网页中如何应用
大部分的企业在做网站之前已经设计好logo及整套的VI系统(但是没有网页应用说明),网站的设计又要延续这整套VI系统,VI中的颜色在平面打印还不错,但是转成网页后颜色不够美观,如何处理?
网页使用的是三原色,需要把VI中定义的CMYK的颜色转为RGB色值,转出后的颜色在网页上显示的效果与平面打印效果如果不尽相同,或网页上颜色不够美观的,可以减少主色调的使用,增加辅助颜色,而辅助色调可在主色调的基础上酌情调整色值。网页的显示效果由显示器分辨率、电脑显卡、手机的屏幕,手机渲染的技术等等决定的,可以通过过渡色、透明度对VI色进行更好的表达。
c.网页配色比例公式:
“主色调:强色调:辅助色=70:5:25”
(2)距离可以让重点更明确,可以让阅读更舒适
a.网页中的距离,无绝对的距离,只有相对的距离;
b.行间距与字体大小相关,无固定距离;
c.行间距的倍数问题,1.2-1.8倍;
d.而且字越大距离越小,这里是相反的;
配图:
 (3)动效的基础原理
(3)动效的基础原理
a、动画的速度和持续时间
在UI动效设计中最优的时间是200-500ms,这个数据同样是来源于人类大脑的认知水平,任何小于100ms的动画是人类很难感知到的,而大于1秒的动画又会让用户觉得有些延迟,不够流畅。但是也有特殊情况,如果你是在页面中设计一些创意动画或者出发点就是为了引起注意,这时就应该抛弃这些规范,时间你可以做的更长一些。另外动画的持续时间不仅跟它的移动距离有关,还跟它本身的大小有关系。小的元素或者变化不大的动画应该要移动的更快,而大的元素或者复杂的元素持续时间稍长一些看起来会更好。
b、缓动
为了让动画看起来不会觉得太过机械,物体的运动应该会同时伴有一些加速度,就像现实世界中的运动一样,不会有绝对匀速的运动形式,让用户更容易接受。缓动的物体会比较线性运动的物体看起来更加自然,缓动是可以通过贝塞尔函数来描述这种速度。

Step4:网页设计、留白与美;
留白应该是最高级的设计能力的表现了,留白的目的是给予视觉一定的放松时间,也就是所谓的呼吸感,舒适自然。
a.留白是为了突出主题,让网站更有层次感
页面的每个部分都有清晰的视觉焦点,主次分明,用户永远不会在这里迷失和分心。想要让一个元素足够吸引用户的注意力,往往需要通过周围的留白来衬托,这样的设计所营造的用户体验更为优雅。留白并不一定必须是白色的,它可以是其他的任何颜色,而留白的另外一个名字是「负空间」。留白能够衬托和凸显视觉主体,这也是它发挥作用的主要途径。
b.利用对齐、错位、留白等方式创造了许多具有强大视觉冲击力的作品
留白的作用就像我们常说的“此处无声胜有声”的效果一样,能把人们带到一个拥有无尽想象的时空,让人们在这里可以自由的畅想, 轻松的感悟与体验,留白还能创造出设计版面的戏剧性,只要我们能合理地运用,它将更好地帮助我们实现信息传达的目的,为平面设计作品增添更多魅力。
c.极简主义风格是留白的高级运用
在极简主义风格是主流的今天,「少即是多」是设计师奉为圭臬的准则。控制配色方案的数量,限制视觉元素的数量,在清晰的层级之下,呈现最核心的元素,抓人眼球,直击核心。这样的设计对于留白极为依赖,因此,留白很重要。
尽管留白看起来不复杂,但是在复杂多变的设计环境之下,往往并不是一件简单的事情。优秀的留白设计能够在简约的风格和功能的可用性之间达到平衡,而要做到这一点,需要相当的实践和积累。

Step5:交互开发,细节里的艺术;
从人对媒体的感知来看,交互动效>视频>图片>文字,动效交互让网站更加立体,打造网站记忆点,也不要打搅用户。
a. 如何打造记忆点
从客户品牌出发或者从客户业务出发,去设计动效的表达,“浓妆艳抹”的设计只会让人感觉浮夸,因为对于商业设计包括动效,都是为了传递内容,原始的出发点不能变。通过交互更好的让客户记住你的品牌,或者更好理解业务。案例:致趣 建发
b.不打扰用户
一个优秀的动销交互设计,不会是那么刻意,更不能分散用户对目标的注意力。有些时候,我们都在为网站做减法,可以优化的优化,不行的话干脆把动销去掉。动销不能影响用户对核心内容的阅读,不能影响客户体验网站的效率。
c.要考虑和用户的交互,这种对话更有趣
网站和平面物料的最大区别是可以进行人机交互,你的每次点击,鼠标经过,滚动条的滚动等等,网站都可以给你反馈,这也是非常有意思的地方。体验式浏览可以很好增强阅读内容的感受,让用户参与到动画的过程中,会让人更有印象。
d.动效的本质来源于现实,不要打破自然规律,那会让人很难接受
从物理中运动的规律和原则,可以得出网页中动效应该要反映客观物质世界, 例如我们都知道的,加速、减速、弹性跳、摩擦等等。模仿现实世界的物质运动的规律是我们在执行动效落地的基础,满足用户的心理预期。
Step6:程序接入,构建一个动态的网站;
如果你的网站交互能力很差,将失去优质的用户体验;如果你的网站还没有后台,那运用工作将会变得非常糟糕。
网站涉及的编程技术分为前端和后端。
a.前端程序,更专注于交互和体验,偏向用户端:
当我们网页设计稿做完之后,首先需要前端技术人员通过html+css+js技术将网站做成可交互,比如鼠标点击,比如经过的下拉菜单,复杂的动画交互,都需要前端技术支撑。现阶段html5+css3可以实现非常炫酷的交互,而且可以实现屏幕适配能力,也就是根据不同屏幕尺寸展示好的效果。在前端制作中最重要需要注意的几个点,浏览器兼容性,屏幕适配,搜索引擎友好。
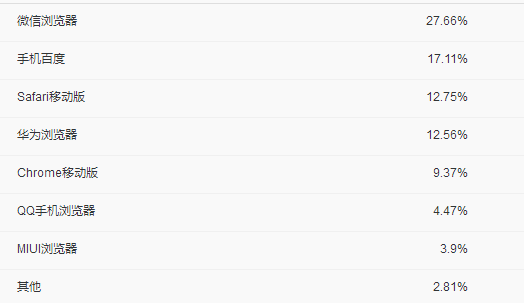
主流浏览器:
PC:

移动:

主流分辨率:(这是真实目前分辨率情况)

搜索引擎友好:
完整的title description keywords标签
根据语义使用标签,比如h1 h2 h3...为标题(h1标签每个页面只能有一个),p标签为段落;
a标签要有title属性;
img图片标签要有alt属性;
后端程序,维护、功能及安全的保障,偏运营端:后端程序主要为了实现网站的逻辑功能,以及网站内容的录入修改。有些网站完全没有后台管理功能,也有很多后台管理不完善,只能专业的编程人员使用更新,而普通的运营人员无法进行维护,这样后台也是非常不友好的。试想,如果我们运营的同事可以非常方便的进行网站的数据修改,能大大配合公司市场活动,相反所有内容都需要第三方公司或者专业人员支持,效率将大打折扣,也带来更多的成本。
后端开发的程序语言有哪些呢?常见的asp、php、java、.net,首先asp的网站是绝对不推荐了,属于上个年代的编程语言,如果谁家网站还在用asp开发,那技术过时太久,漏洞多且不好维护了。至于php、java、.net,对企业官网来讲首先推荐使用php,php的开发效率高,维护快,特别时候网站开发,比如百度搜索引擎和新浪微博都是php制作的,如果是政府、金融等项目,用java居多,项目会比较重,开发和维护成本高,迭代慢,.net同java,但是又不如java,属于替代当年asp的编程语言。
Step7:CMS(内容管理系统)
网站主要是以内容管理为主,所以专门用于网站管理的软件叫CMS系统,CMS的存在是为了快速构建网站后台。
首先讲下CMS的优劣势:
优势:节省程序的开发时间,可以快速构建网站后台管理,在后台实现模板编辑等功能;劣势在于大多数传统CMS是为专业的前端或者后端人员开发,所以网站使用CMS制作后,后台使用门槛高,在内容维护上对于普通运营者可能很难找到管理的地方,所以在使用CMS开发网站的时候,需要考虑用户的使用效率。
国内外知名的CMS:
国外:
wordpress、Joomla、Drupal,使用最多的是wordpress,这里着重说一下。wordpress非常成熟而且在国外有很好的生态,各种插件非常多,最重要优点是开源免费,不论是个人还是企业都可以使用,有成熟的功能和插件,较为易用;对应的缺点,国内生态不完善,可用插件不多,最主要的问题是载入资源过多,因为其能做企业站也能做商城、论坛博客,这个万金油的属性导致需要加载大量资源,网站打开较慢,而且深度二次开发需要专业的技术。
国内:
说到国内的CMS确实有点可惜,最知名的是dedecms,但是前不久完成了最后的挣扎,“版权收割”对一些之前免费使用dedecms建站的用户开始收费。老牌的cms还有帝国cms、phpcms等,但是都已经很久没有更新了,如果企业选择自行开发网站还是选择一些商用CMS。
致趣百川的产品模块之一CMS(内容管理系统),可以在官网和公众号搭建内容管理中心,基于线索管理模块底层,做了很多方便快捷的能力;目前这是少有的为B2B企业提供的CMS。
章节4:网站运营
1、内容填充
官网建设完成上线,仅仅是万里长征的第一步,给网站增添更多的内容,可以让网站看起来更饱满,这些添加的内容是访客了解我们品牌的营养,访客通过内容消耗得到信息,在信息中对了解品牌价值。但是在网站填充的过程中,如果可以遵循一些技巧,会让你的网站具备获客和转化的战斗力。
a、内容构建基于关键词库
官网的内容构建的页面会被搜索引擎收录,收录后的页面代表着某关键词,当内容足够优质,会获得很好的排名,在搜索引擎上获得排名后就可以得到更多的自然流量。所以在构建内容之前应先准备关键词库,让内容的创造围绕关键词库展开。
b、内容的转化
设置3-5个基石页面,让大部分页面都指向这几个基石页,而在基石页里设置好高质量的下载内容,让内容带来的自然流量有机会转化为线索;
c、塑造内容品牌
在官网上传的内容应保持专业性,想通过内容品牌向用户传递公司品牌在行业的领导地位,而在整体的内容中应该多生产对用户有价值、有帮助的内容,如模版类,教程类;
2、A/B测试
ABtest的原理是将用户自然分成两部分,形成自然的用户分层,随机分配流量,观察两部分用户在不同行为上的触发情况,比如按钮点击,或者链接点击,通过AB测试可以为网站优化、网站迭代做出科学的决策,从而提高网站的转化率。
不过目前AB测试在B端业务领域用的比较少,因为流量越大,AB测试的价值越大,而B端官网的流量通常较小,AB测试提高的转化率对于AB测试产品的采买,投入产出比明显不足。
3、埋点与数据分析
如果你想知道这个按钮的点击情况,那么就需要在这个按钮被点击的时候,执行一段代码,这段代码通过一条藏在网站或APP上的线路(SDK)将这个按钮被点击了这件小事,用你察觉不到的方式记录在某个系统里,为的是采集数据从而进行事件级的数据分析,而那个执行的一小段代码,就是埋点。
目前市面上有几种类型的网站数据分析工具,分别是以百度统计为代表的免费流量分析工具以及UBA用户行为分析工具。
百度统计目前提供流量分析、来源分析、用户基本分析等功能,可以分析的维度以流量为基准,可以了解访客数量,浏览页面数量,访客地区分布,年龄分布,流量的页面上下游,以及初步的广告跟踪能力等。
业务初期,有百度统计这样的工具帮助,对业务增长有一定的帮助。但当数据积累到一定量级后,需要下钻颗粒度更细的分析维度,例如用户数据情况、行为分析、群体细分数据等,这时候初级的数据分析工具或产品就不能满足发展需求了,需要引入UBA产品;
UBA有哪些典型能力:
a、丰富的数据分析模型:
基于User-Event模型,构建的分析能力如:事件分析、漏斗分析、归因分析、智能路径、热图分析等;
b、用户数据:
User数据存储是UBA区别于百度推广免费版的核心区别;有了用户数据就有了用户运营能力,也可以跟CRM接壤,形成线索孵化池;
c、更深维度的分析能力:
相对于简单的页面级分析,UBA因为可以基于埋点,从事件上报数据,所以UBA可以更深维度的进行分析,比如判断不同浏览器的转化漏斗差异,或者基于细分用户群体进行数据分析等;
4、辅助运营工具推荐
Wowpop网站运营能力的有力增强!
a、改善网站功能,让网站运营更灵活;
3分钟即可为网站增加自定义弹窗,在不需要破坏或者影响网站结构的基础上增加浮窗通知;
b、退出挽留,提升转化
可以根据不同页面,定制特定的浮窗引导,促进用户注册、试用等留资行为,并可以在网站快速增加退出挽留功能,提升留资;
c、优化用户流程
通过个性的浮窗,优化网站内链关系,在不同板块做好串联,优化用户旅程;
d、内容优化增强
可以对网站现有内容增强,可以根据关键词显示对应浮窗进行内容增强补充;
e、数据沉淀
全程采集用户浮窗展现及点击行为数据,为用户旅程优化改进做依据。











友情链接:
杭州电子商务研究院 企通社 epower企服引擎 贰贰网络集团 第一商务 域名交易 爱名奖 LTD方法论 营销SaaS 22知协 .Co.Ltd数字门户 ToB总监联盟 网站编辑器 管微名片
